Massimiliano Valente
Testo interattivo con Dynamic HTML
pubblicato nel giugno 1998 da pag. 100
|
HTML dinamico permette, attraverso l'uso congiunto di CSS (Cascading Style Sheet), script e codice HTML, di creare pagine web interattive mediante i cosidetti stili dinamici. Nella pratica ciò significa che gli sviluppatori di pagine web hanno, grazie a queste nuove specifiche, la possibilità di modificare l'aspetto di un documento senza che questo venga ricaricato. Un uso particolarmente interessante degli stili dinamici è quello che consente la creazione di sommari espandibili che, a seconda delle scelte effettuate, viene esposto o nascosto alla vista del browser. Uno degli esempi più evidenti di tale struttura è visibile presso l'home page di Microsoft. Il modello di stile dinamico considerato negli esempi di questo articolo è compatibile esclusivamente con MS Internet Explorer 4, mentre Netscape ha percorso una strada diversa adottatando il modello JASS (JavaScript Accesible Style Sheets). Tale incompatibilità è il freno maggiore allo sviluppo di DHTML presso i creatori di pagine web, che poco tollerano l'idea di creare siti dinamici che discriminino l'accesso agli utenti dell'uno o dell'altro browser. Gli stili dinamici permettono agli sviluppatori di rendere inizialmente visibile solo una parte del documento, con la possibilità, attraverso la definizione di elementi e classi in DHTML, di espanderne la struttura e visualizzarne il contenuto in modo analitico. Il codice che segue è un esempio molto semplice di tale struttura: <HTML> <HEAD> <TITLE>Testo espandibile</TITLE> <STYLE TYPE="text/css"> body {background:white} .fisso {color:blue; cursor:help} .espandile {color:red; font-size:14pt} .vuoto {display:none} </STYLE> <SCRIPT LANGUAGE="JavaScript"> function outliner() { var child = document.all[event.srcElement.getAttribute("child", false)]; if (null != child) child.className = child.className == "vuoto" ? "espandile" : "vuoto"; } </SCRIPT> </HEAD> <BODY ONCLICK="outliner();"> <H1 CLASS="fisso" child="menu"> Testo espandibile </H1> <DIV ID="menu" CLASS="vuoto"> Questo testo viene visualizzato quando il nome di classe cambia da "vuoto" a "espandibile"
</DIV> </BODY> </HTML> In questo esempio vengono create tre classi: fisso, espandibile e vuoto. La classe "fisso"stabilisce gli elementi che, una volta cliccati, cambiano aspetto alla struttura e si associa all'attributo child. Quest'ultimo contiene l'ID dei dati da nascondere o visualizzare, e identifica, in modo univoco, gli elementi di questo genere all'interno della struttura. Nel caso specifico la classe "fisso" determina, oltre al colore blu del testo, il tipo di puntatore che il mouse deve assumere quando si trova su un elemento della classe stessa. Quando si clicca sull'elemento "fisso", il nome di classe dei dati cambia da "vuoto" a "espandibile", o viceversa, generando l'effetto desiderato. Gli SCRIPT indicano al browser come interpretare le informazioni presenti in una pagina web. In questo modo, relativamente alla marcatura presente tra <SCRIPT></SCRIPT>, il browser delega all'autore la gestione degli eventi del documento. Nel momento in cui il browser legge, attraverso una particolare procedura chiamata di "parser", la marcatura del documento ed incontra <SCRIPT>, ne passa il contenuto all'elaboratore di script, per poi continuare l'interpretazione del resto della pagina. I browser che non supportano la gesione di script ignorano quanto posto all'interno di <SCRIPT></SCRIPT> La proprietà "CSS cursor" è correttamente interpretata solo da MS Internet Explorer 4, e permette di impostare diversi tipi di cursori:
L'esempio citato è strutturalmente molto semplice, ma è possibile renderlo più complesso con l'aggiunta di links con supporto di liste o immagini. Gli stili dinamici permettono di animare il testo di un documento HTML grazie alle proprietà dei fogli di stile e le potenzialità di DHTML. L'esempio seguente mostra come modificare dinamicamente il colore del testo quando il cursore del mouse si posiziona sullo stesso: <HTML> <HEAD> <TITLE>Cambiamento dinamico del colore</TITLE> <STYLE TYPE="text/css"> .blue {color:blue; cursor:hand} .red {color:red; cursor:help} </STYLE> </HEAD> <BODY> <H1 ONMOUSEOVER="this.className = 'blue';" ONMOUSEOUT="this.className = '';"> Passando il puntore del mouse in questo<BR> punto il testo diventa blu..... </H1> <H1 ONMOUSEOVER="this.className = 'red';" ONMOUSEOUT="this.className = '';"> ... qui, invece, diventa rosso </H1> </BODY> </HTML> Il valore dell'attributo CLASS, nel momento in cui il mouse passa sull'elemento H1, diventa, nel primo caso "blue", e nel secondo "red". In questo modo viene adottato il colore rosso specificato per "red" ed il colore blu specificato per "blue". Altro esempio nel quale viene fatto uso di script e fogli di stile globali è quello che permette di assegnare un colore di background dinamico ad un determinata porzione di testo: <HTML> <HEAD> <TITLE>Cambiamento dinamico del background di testo</TITLE> <STYLE TYPE="text/css"> H1 {color:blue; font-size:25pt; cursor:hand} H2 {color:black; font-size:20pt; font-style:italic; cursor:help} .yellow {background:yellow} </STYLE> </HEAD> <BODY> <H1 ONMOUSEOVER="this.style.backgroundColor = 'yellow';" ONMOUSEOUT="this.style.backgroundColor = '';"> Questa porzione di testo <br>cambia colore di sfondo ... </H1>
<H2>.... questa, al contrario, rimane invariata</H2>
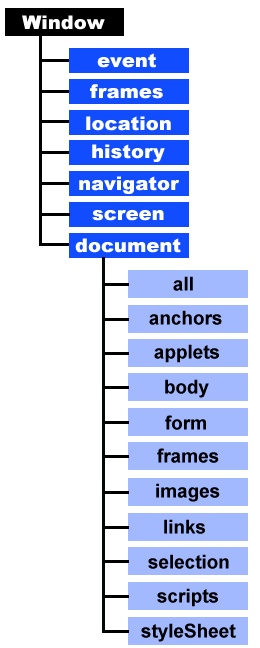
</BODY> </HTML> Il codice contenuto tra <STYLE></STYLE> determina il colore e la grandezza del testo. Quest'ultima viene definita in base ai "punti" (pt), ognuno dei quali rappresenta 1/72 di pollice. I punti fanno riferimento esclusivamente allo spazio verticale occupato sullo schermo, mentre la larghezza aumenta proporzionalmente all'aumentare della misura verticale. Il colore del testo può definirsi con un identificatore o una lista di componenti RGB. Il primo dei due modi è semplice ed intuitivo, visto che è possibile riferirsi al nome inglese dei colori: red, blue, gray, green ecc. Il formato RGB usa, per definire i colori, tre numeri interi compresi tra 0 e 255, mediante una scala di valori lineare. Il rosso, quindi, diventa 255,0,0 e le sfumature cromatiche si realizzano attraverso le combinazioni di valori. In HTML i valori numerici dei colori vengono definiti in base alla cosidetta "tripletta esadecimale", ovvero un insieme di tre numeri e due cifre esadecimali. Nel breve esempio che segue, uno stesso foglio di stile si serve dei due metodi sopraesposti per definire il colore rosso del testo: <STYLE TYPE="text/css"> H1 {color:red} H2 {color: #FF0000}</STYLE> L'evento OnMouseOver si verifica quando il mouse passa sull'elemento indicato, ed è accompagnato dall'evento OnMouseOut che, invece, si realizza quando il mouse viene allontanato dall'elemento. Tali eventi espongono gli stessi parametri di OnMouseDown e OnMouseUp. Il concetto di evento (quale notifica generata in seguito ad azione dell'utente) è fondamentale in DHTML, che proprio grazie ad esso, espone un gruppo di eventi tali da consentire alla pagina l’interazione tra utente e documento. Questa è una delle peculiarità del modello di oggetti dell'HTML dinamico. Il DOM (Document Object Model) è stato introdotto per la prima nel 1995 da Netscape, che lo ha implementato nella versione 2 del proprio browser. La nascita di tale modello ha coinciso con la creazione di un linguaggio di scripting (JavaScript). Il primo modello di DOM era, sostanzialmente, una gerarchia di istanze di oggetti JavaScript, attraverso la quale gli elementi della pagina stavano in relazione discedente tra loro. Con la versione 3.0 Netscape ha esteso il DOM attraverso l'introduzione di altri oggetti per rappresentare: layer, frame, plug-in, applet, immagini, link e anchor, senza però modificare di molto la struttura originaria. Microsoft ha introdotto un proprio linguaggio di scripting (Visual Basic Scripting Edition, VBScript) nella versione 3 di Internet Explorer, e il DOM adottato era simile a quello del concorrente Netscape. Con la quarta versione del proprio browser, Microsoft ha esteso il DOM ad ogni contenuto e marcatura di pagina, e si è avvicinata alle raccomandazioni espresse, in questo senso, dal W3C. Attualmente il DOM implementato in MSIE 4 è più completo di quello proposto da Netscape. Il nuovo DOM di MS è accessibile sia a JavaScript che VBScript ed include l'oggetto "all", che rappresenta l'insieme di tutti gli elementi di una pagina. Nella versione messa a punto da Netscape gli eventi sono limitati a specifici oggetti, mentre Microsoft apre gli elementi di una pagina a tutti gli eventi. Ciò consente l'accesso ad ogni attributo di un elemento, compresi: colore, sfondo, font. All'interno del DOM non tutti gli oggetti si trovano sullo stesso piano, ma ognuno di essi esiste in quanto relazionato ad insiemi di altri oggetti.  L'oggetto di primo livello è "window" che, a sua volta, contiene l'oggetto "document". L'oggetto "window" espone le informazioni relative al documento e all'URL corrente, nonché agli URL visitati. Come i documenti HTML tradizionali, i FRAMESET vengono esposti mediante l'elemento "document", ma a differenza dei primi suddividono lo schermo in piu' frames. Tale peculiarità fa sì che ogni FRAMESET venga esposto come un altro oggetto "window". Il modello di oggetti proposto da Microsoft, seppur innovativo rispetto al passato, non risponde pienamente alle indicazione del W3C, volte a ricercare uno standard universale che:
E’ possibile, grazie alle potenzialità degli stili dinamici, modificare automaticamente l'aspetto di un documento ad intervalli temporali. Nell’esempio seguente gli stili adottati per diverse porzioni di testo sono associati ad un timer che, in questo caso particolare, genera un testo elastico, finora ottenibile solo attraverso applet Java o GIF animate: <HTML> <HEAD> <TITLE>Testo elastico</TITLE> <STYLE TYPE="text/css"> H1 {color:red; font-weight:bold; font-size:95pt} H2 {color:black; font-weight:bold; font-size:45pt} H3 {color:gray; font-weight:bold; font-size:35pt} </STYLE>
<SCRIPT LANGUAGE="JavaScript"> var sizes = new Array("0px", "4px", "8px", "16px", "32px"); sizes.pos = 0;
function rubberBand() { var el = document.all.elastic; if (null == el.direction) el.direction = 1; else if ((sizes.pos > sizes.length - 2) || (0 == sizes.pos)) el.direction *= -1; el.style.letterSpacing = sizes[sizes.pos += el.direction]; } </SCRIPT> </HEAD> <BODY ONLOAD="window.tm = setInterval('rubberBand()', 150);" ONUNLOAD="clearInterval(window.tm);"> <H2 ALIGN="center">Internet News</H2> <H1 ID="elastic" ALIGN="Center">DHTML</H1> <H3 ALIGN="Center">esempio di testo elastico</H3> </BODY> </HTML>
La proprietà "CSS letter-spacing" modifica l'elemento in base ad un timer. L'evento "onLoad" viene generato dopo il caricamento della pagina ma prima che la stessa venga visualizzata. L'evento "onUnLoad" è associato alla richiesta di una nuova pagina da parte del browser. Gli stili dinamici, oltre a rendere più funzionali le pagine web, aggiungono elmenti interattivi che HTML standard non fornisce. Questo aspetto è il vantaggio maggiore dei nuovi strumenti di DHTML in generale, e degli stili dinamici in particolare. |